The Process Required for A Custom Website Design and Development to Be Successful

Introduction
In the contemporary digital generation, a website regularly serves as the first point of touch between a commercial enterprise and its customers. The importance of custom website design and development lies in its potential to create a unique online presence that stands proud from the crowd.
With thousands and thousands of websites fighting for interest, agencies need a domain that reflects their logo identity and gives a notable user reveal. Custom website design and development are important because they’re tailor-made to fulfill particular enterprise desires, ensuring flexibility, scalability, and seamless integration with various equipment and platforms.
This blog will explore the key processes in crafting a successful custom website design, from the initial planning stages to post-launch support. By the end of this article, you will understand the important steps and first-class practices for building a custom website that drives engagement, builds brand credibility, and, in the long run, ends in enterprise fulfillment,
Understanding the Need for a Custom Website
Advantages of Custom Design
Companies face increasing pressure to stand out from the competition, and a custom website is a powerful device to achieve this. Unlike templated websites that provide a one-length-suits-all solution, custom designs permit agencies to create a unique online presence tailored to their precise needs and brand identity. This bespoke method provides unparalleled flexibility, enabling the website to grow and adapt along the commercial enterprise.

Scalability and Flexibility
Custom web sites offer a large benefit regarding scalability and flexibility. As agencies evolve, so do their necessities. A custom-constructed website can easily combine new capabilities, enlarge content, and scale its architecture to handle more traffic without the most important overhauls. This adaptability is important for groups making plans for long-term increases, making sure that their website can meet future demands without compromising performance.
Unique Brand Identity
One of the key blessings of a custom website is the capability to create a specific brand identification. A custom design serves as a canvas to explicit an emblem’s unique persona, permitting businesses to create an immersive experience that resonates with their target audience. From exclusive shade schemes and typography to interactive factors and specific layouts, a custom website enables corporations to craft a memorable online experience that distinguishes them from the gang. This distinctiveness not only effectively enhances emblem recognition however also fosters a deeper connection with clients, in the end riding engagement and loyalty.
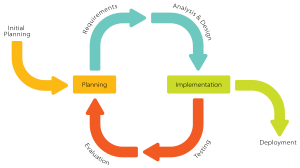
Discovery and Planning: Laying the Groundwork for Success

Client Consultation
The client consultation starts with a session, where the web design team engages in in-intensity discussions with the client to recognize their business, goals, and target market. These preliminary conferences are critical, setting the mission’s tone. Through this communication, designers and developers become aware of the customer’s needs, uncovering important requirements that will pressure the layout and development process.
Project Scope and Requirements
After client consultation, the focus shifts to defining the challenge scope and requirements. This step involves breaking down the consumer’s imaginative and prescient into specific, actionable elements, including preferred functions, capability, and common layout aesthetics. A clear scope enables control expectations and offers a roadmap for the mission’s improvement, lowering the chance of scope creep and ensuring all parties are aligned with the mission’s goals.
Research and Competitive Analysis
Research and competitive analysis play a significant role in this phase. By analyzing industry developments and studying competitors’ websites, the layout group gathers valuable insights into what works and what doesn’t. This research guides the layout technique, supporting the group in creating a website that sticks out in the marketplace while meeting industry standards. It also guarantees that the website is aggressive, tailored to draw and maintain the target audience successfully.
Design and Prototype
Introducing wireframes and mockups is a critical first step in the Design and Prototyping level of custom website improvement. Wireframes function as the blueprint, outlining the shape and layout of the internet site. They establish the basic placement of navigation menus, content sections, and interactive functions. This level allows stakeholders to visualize the go with the flow of data and consumer interactions without the distractions of visual aesthetics.
As the design progresses, the point of interest shifts to the User Experience (UX) layout. This component prioritizes the user’s journey through the site, emphasizing usability, accessibility, and intuitive navigation. The key concerns in UX layout consist of understanding consumer behaviors, defining clear consumer pathways, and ensuring that the website online is easy to navigate through numerous gadgets. A hit UX design results in a continuing and tasty user experience.
User Interface (UI) design complements UX by including the visible factors that bring the wireframes to lifestyles. UI design includes deciding on shade schemes, typography, imagery, and different visible components that align with the emblem’s identity and enchantment to the audience. The UI layout offers the internet site its aesthetic enchantment and reinforces the logo’s visual narrative. The harmonious integration of UX and UI layout is vital for developing an internet site that isn’t only purposeful and person-pleasant but also visually charming.
Development and Implementation

Front-End Development
The Development and Implementation phase transforms the layout blueprint into a fully useful internet site. In Front-End Development, builders are cognizant of the consumer aspects, growing the visible factors that users interact with. This method involves writing code in languages like HTML, CSS, and JavaScript to construct responsive layouts, dynamic content material, and interactive capabilities. The intention is to ensure a continuing consumer revels in diverse gadgets and display sizes.
Back-End Development
Simultaneously, Back-End Development addresses the server-aspect logic, databases, and application structure. Developers work with technology like Node.js, Python, Ruby, or PHP to manipulate records garage, user authentication, and server communication. This structure guarantees that the website can process user requests, retrieve statistics, and perform complex functions securely and effectively.
Integration with Third-Party Tools
Integration with Third-Party Tools plays an important role in including extra functionality to the website. This can encompass connecting with APIs for statistics alternate, integrating plugins for additional capabilities, and incorporating external offerings like price gateways or analytics tools. Proper integration guarantees that the internet site remains scalable and adaptable to destiny upgrades while retaining a solid and reliable performance.
Testing and Quality Assurance
Functionality Testing
Functionality checking out is a vital step in custom website design and development. It includes rigorously evaluating the internet site to make certain all functions paintings as intended. This consists of checking paperwork, navigation, hyperlinks, interactive factors, and usual site overall performance to identify any bugs or inconsistencies. Functionality trying out combines computerized trying-out tools and guide assessments, allowing you to find hidden troubles that would affect consumer enjoyment.
Cross-Browser and Cross-Device Testing
Cross-browser and cross-tool trying to ensure the internet site operates continuously across various browsers (including Chrome, Firefox, Safari, and Edge) and devices (with computers, drugs, and smartphones). This step is important because consumers can range throughout unique platforms, and discrepancies can lead to a fragmented internet site. Addressing these issues early facilitates preserving a uniform revel for all users, regardless of their desire for a browser or tool.
User Testing and Feedback
User testing and feedback go beyond technical checks by inviting real users to interact with the website. This step can encompass attention corporations, usability trying out classes, or far-flung people trying out gear. The aim is to collect insights into the internet site’s usability and attraction from a stop-person attitude. By paying attention to feedback and gazing at user behavior, developers and architects can iterate on the design to enhance usability, leading to a subtler and person-friendly website that aligns with the target audience’s desires and expectations.
Deployment and Launch

Preparation for Launch
Preparing for a successful internet site release involves a series of vital steps to ensure the whole thing runs smoothly as soon as the website goes live. The first step is to finalize all testing, ensuring the site is free of bugs, absolutely useful, and well-matched throughout various browsers and gadgets. This is also the time to test that all content is accurate, complete, and optimized for engines like Google.
Hosting and Domain Setup
Next, attention should be paid to web hosting and area setup. Choose a dependable web hosting company that meets your internet site’s performance and safety wishes. Consider factors like bandwidth, storage, and scalability. Once you’ve selected a website hosting provider, install the hosting surroundings and ensure the area name is well registered and connected to your hosting account. Configure SSL certificate for secure connections and installation e-mail money owed if wanted.
Monitoring and Analytics
Monitoring and analytics are essential for your website’s overall performance after launch. Implement equipment like Google Analytics to display visitor traffic, consumer behavior, and key metrics. Additionally, installation tracking for website uptime and protection threats. This will permit you to deal with any problems that arise and ensure smooth enjoyment for your users. By taking those steps, you can be assured that your website launch may be a hit and that you will have the insights needed to keep enhancing over time.
Post-Launch Support and Maintenance
Regular Updates and Bug Fixes
A successful internet site doesn’t quit with the launch; it requires ongoing up-launch aid and renovation to remain effective and updated. Regular updates and bug fixes ensure the website runs smoothly and securely. This includes addressing software program vulnerabilities, enhancing performance, and adapting to new technology. Implementing a routine renovation agenda can prevent security dangers and maintain seamless personal enjoyment.
Content Management
Content management is another key element of publish-launch assistance. A properly maintained website must offer sparkling and applicable content to engage traffic. This may include updating product facts, adding blog posts, or refreshing photos and videos. A robust content material management system (CMS) can simplify this technique, allowing non-technical individuals to update content effortlessly.
Customer Support and Feedback
Finally, customer support and feedback are pivotal in improving the website. Providing responsive customer support helps address user issues promptly, fostering trust and satisfaction. Collecting user feedback, whether through surveys, comments, or other tools, allows you to understand user needs and make informed changes to the website. By actively listening to your audience and iterating on their feedback, you can enhance the website’s overall effectiveness and create a better user experience.
Conclusion
Designing and growing a custom website requires careful planning, a deep expertise of your commercial enterprise needs, and a dedication to personal experience. We commenced with the important discovery and making plans phase, accompanied by meticulous layout and prototyping. The development level introduced the site to lifestyles, with front-end and returned-give-up approaches running in concord.
Testing and satisfactory assurance ensured an easy user experience, key to a successful release. Post-release help and maintenance are the last keys to keeping your website powerful and attractive. If you are equipped to embark on your custom website journey, now’s the time. Whether you are revamping a present website or beginning from scratch, our team is right here to guide you through every step.
Contact us today to find out how we will assist you in creating a custom website that meets your precise business wishes and exceeds your expectations. For greater insights and pointers, check out our different weblog articles, where we explore diverse components of net design and improvement in greater elements. Let’s work collectively to turn your internet site imaginative and prescient into a success fact!
FAQs
1. What is a custom website, and why would I need one?
A custom website is built from scratch to meet your unique business needs and goals. Unlike templated websites, custom websites offer complete flexibility in design and functionality, allowing you to create a site that reflects your brand identity and provides a tailored user experience. You might need a custom website if you have specific business requirements or want a distinctive online presence.
2. How long does it take to develop a custom website?
Typically, a custom website can take a few weeks to several months to complete. During the planning stage, your development team should provide a timeline based on your specific project requirements.
3. What is the cost of developing a custom website?
The cost of developing a custom website varies widely based on complexity, design requirements, additional features, and post-launch support. Basic custom websites may start in the low thousands, while complex sites with extensive functionality can reach tens of thousands or more. Request a detailed project estimate from your design and development team to understand the costs associated with your specific project.
4. How do I ensure my custom website is mobile-friendly?
Ensuring a mobile-friendly website, also known as responsive design, involves designing the site to work seamlessly on various devices, including smartphones and tablets. This typically requires adapting the layout, navigation, and other elements to different screen sizes and orientations. Your development team should prioritize mobile responsiveness to guarantee a positive user experience across all devices.
5. What kind of post-launch support do I need for my custom website?
Post-launch support includes ongoing maintenance, regular updates, and bug fixes to ensure your website remains functional and secure. Discuss their post-launch support services with your development team to understand what is included and how they handle ongoing maintenance needs.

